Back Button UX
With the “Back” button, users often get confused, frustrated and annoyed. Here’s how we can design better back button UX in our interfaces.
There aren’t many things in usability testing that keep showing up over and over again. One of them is the anxiety people experience when they have to go back. Users generally don’t have much trust in the browser’s “Back” button, and for a good reason. We’ve all been in a situation when a browser’s “Back” button just didn’t work as expected.
For example, if you happen to be in a multi-step process such as checkout, the “Back” button would often bring you to the very start of the process, rather than to the previous page, with all your data evaporated in thin air. And sometimes we have to retype sensitive data such as credit card number multiple times, because it can’t be stored for security reasons.
Fear of the Browser’s "Back" Button #
Surely, users rely extensively on the browser’s “Back” button. Yet for the reasons mentioned above, frequently users seem to be thinking twice before actually hitting that button. Mostly, they are just afraid of losing their data or the state of the page in which they currently are — and it’s understandable, since sometimes it’s not clear where the browser will bring a user to.

From a user interview: “How do I get back? Just press ‘Back’. Navigation, this isn’t great to be honest. And now it’s brought me back to the women’s. OK. Don’t like this.” Via Baymard Institute.
That’s why it’s not uncommon to see people taking screenshots of the current page, or opening the same page in another tab to ensure that their data (at least for the current page) is still available in the browser.
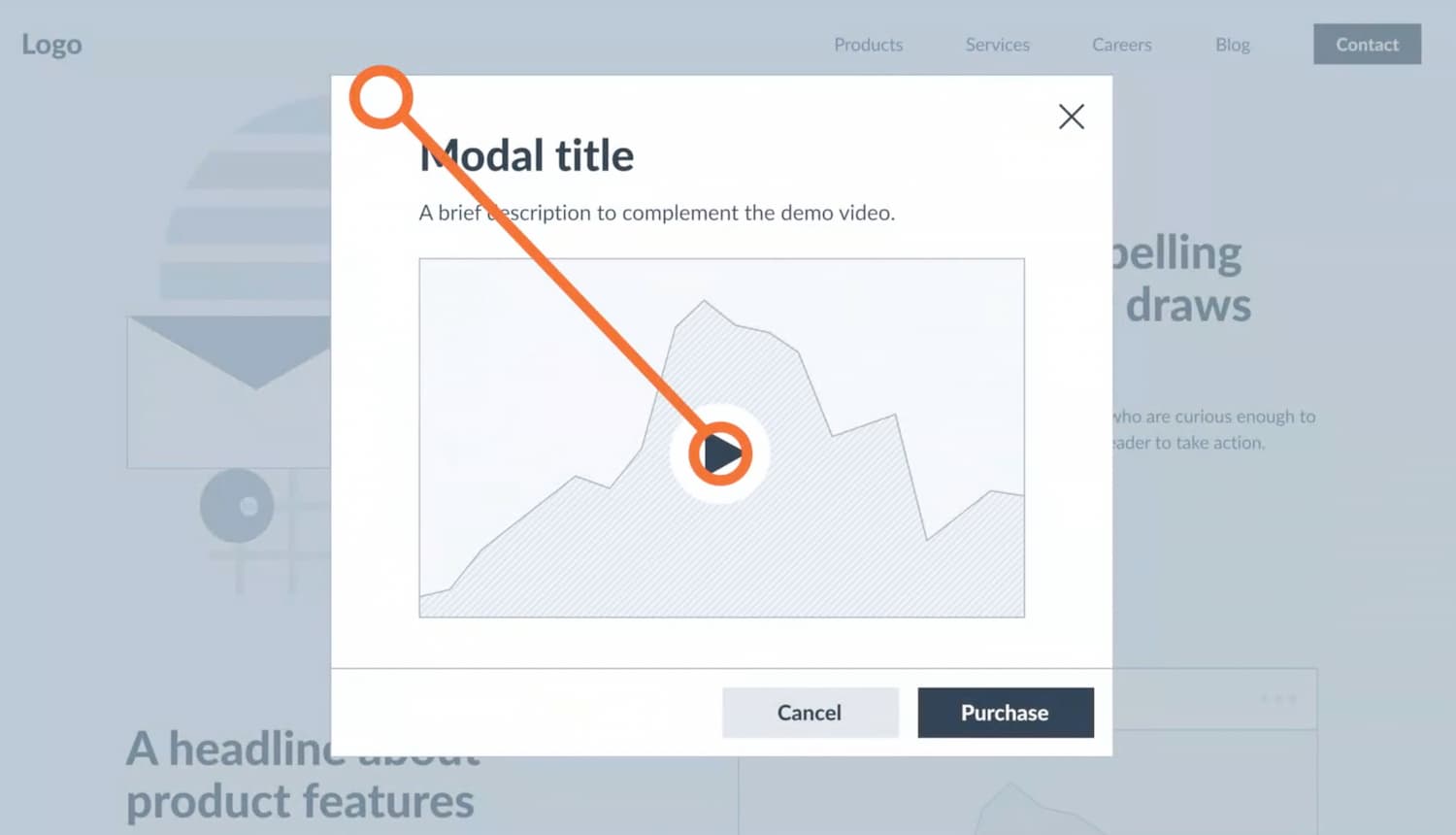
Severe problems start showing up when we introduce overlays, anchor links, image galleries and dynamic views into our interfaces, or change URLs as users scroll through the page. For example, if a large overlay, e.g. for editing a table, appears on click, where should the “Back” button bring a user to? And what if a user clicks through an image gallery in an article?
Always Close Large Overlays With The “Back” Button #
Research shows that the more different a new view is visually, the more likely it is to be perceived as a separate page by users. With it, comes the expectation that the “Back” button will bring a user to the previous “page”, even although technically it might not really be a separate page.

This goes for the product list appearing after filtering and sorting, for accordion checkouts, but could also be helpful for anchor links and expanded and truncated content — especially if the sections are lengthy. In these situations it’s reasonable to align the browser’s “Back” button behavior to match user’s expectations — with the History API.
Surely we don’t want to pollute user’s history with unnecessary states or pages though. When a user clicks through an image gallery in an article, we probably shouldn’t add every single image to user’s history as it will make it much harder to get to the “actual” previous page.
In this case, a state of the carousel is rarely seen as a “different page”. As long as the page doesn’t change significantly, we should avoid adding states to user’s history stack. This goes for checkboxes, drop-down menus and dynamically injected sections as well, for example.
The Position of the “Back” Button #
Even although we’ve aligned the expectations for the “Back” button behavior, some users will still be worried if the “Back” button actually works as expected. A good way to resolve this issue is by adding a custom, form-specific “Back” link or a “Back” button within your interface.


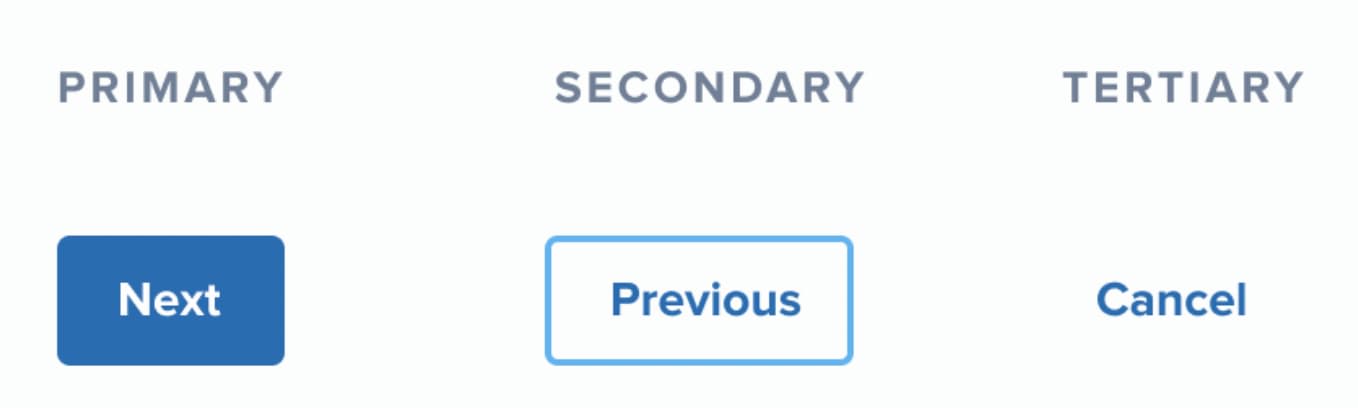
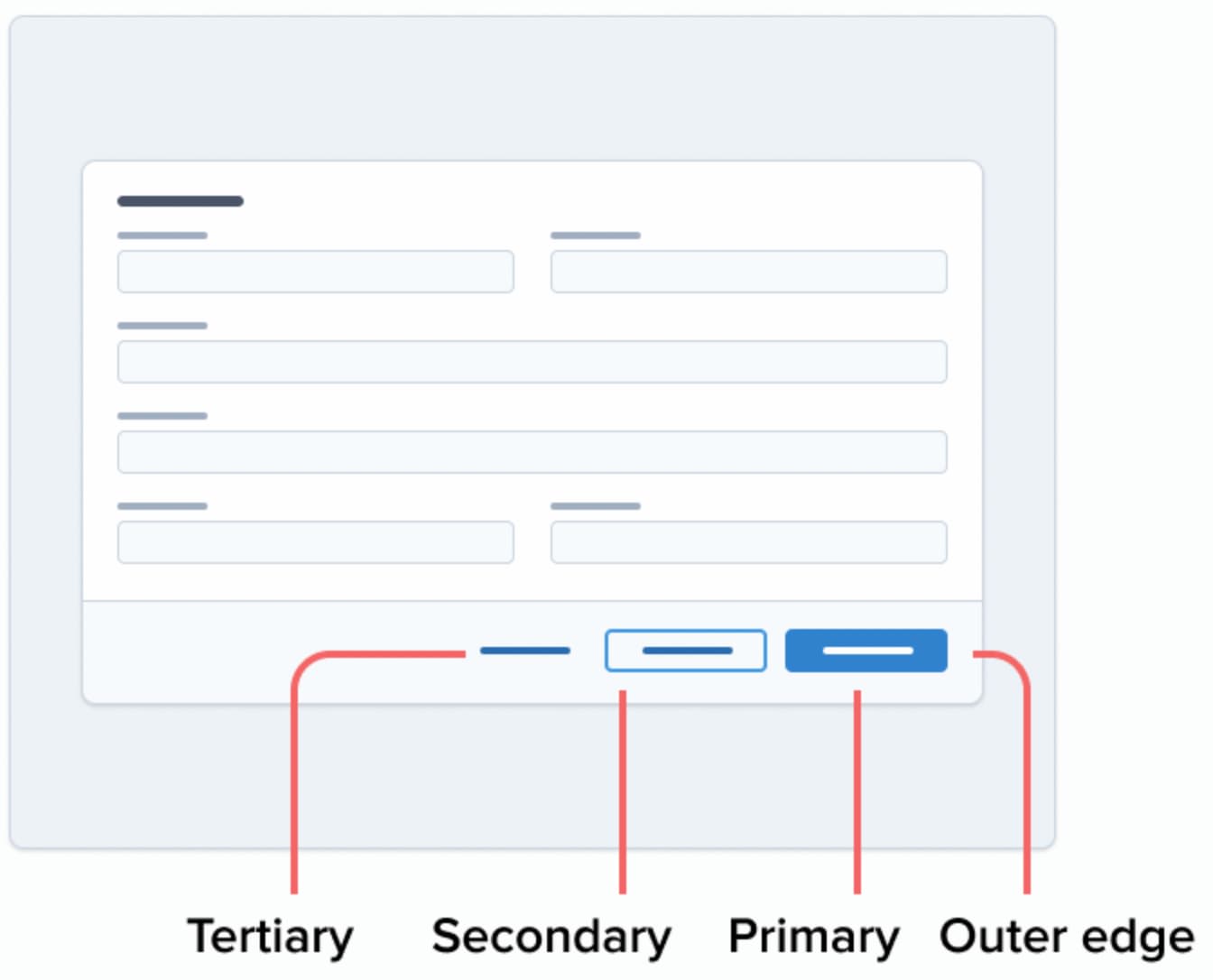
Steve Schoger’s mock-up for buttons placement. So where should the “Back” button be here?
Steve Schoger suggests that whether the buttons are aligned to the right, or to the left, it’s always a good idea to put the primary action on the outer side. This means that the “Back” button — which would also be visually less heavy — would be residing next to the “Next” button.
Put The “Back” Button Above The Form #
Indeed, the example above is a quite common pattern that will usually work well. However, in my experience, this would also cause trouble as every now and again users will accidentally click on a wrong button — mostly because these buttons are located too close to each other.
Therefore, I’d always argue that placing the buttons as far away from each other as possible is an idea that’s worth testing.

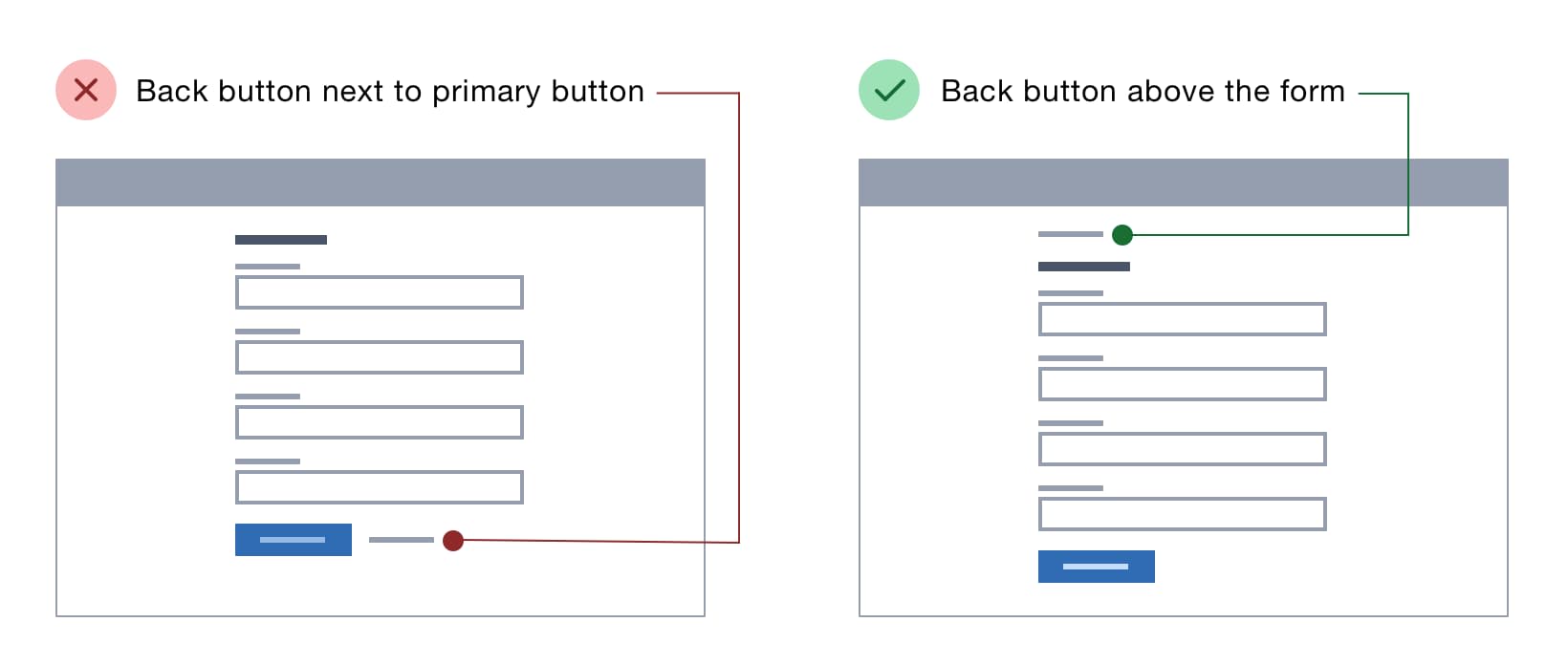
Left: “Back” button at the bottom of the page; Right: Back button above the form. The big question is: which pattern performs better?
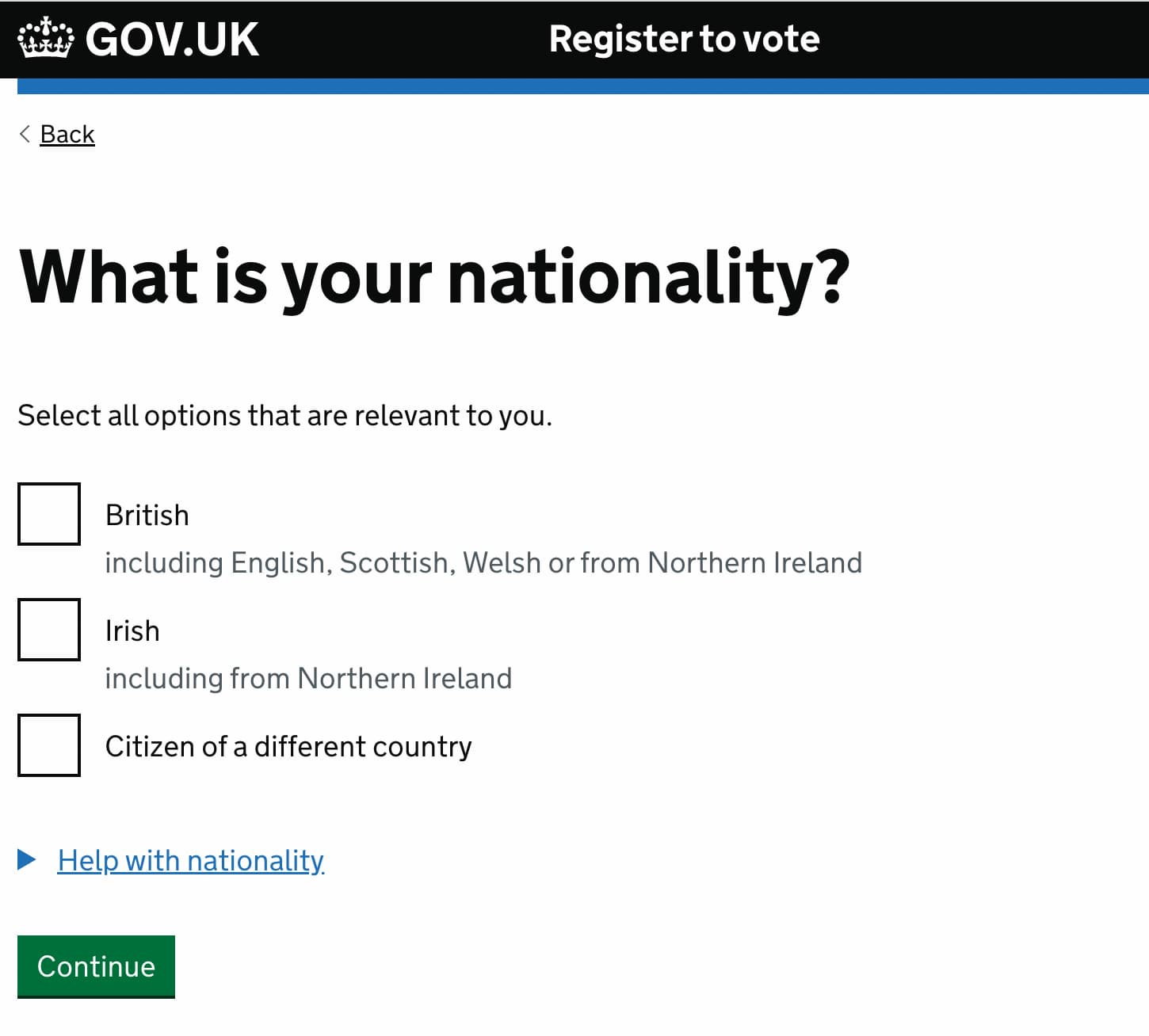
Adam Silver suggests to put the “Back” button above the form, as designed by Joe Lanman, a designer at the Gov.uk. Ultimately, the “Back” button is then in a similar place to where most browsers put the browser's “Back” button.
According to Joe, the “Back” button is probably not needed once the user fills out the form — “if they fill out the form and click back, they will lose their answers”.
“Back” Should Look Like An Interactive Element #
It’s worth emphasizing that the “Back” button, when positioned above the form, should actually look like an interactive element. It can be an underlined link or a standalone button that actually looks like a button, for example.
In my experience, if the "Back” link blends in with the rest of the page, users sometimes can’t find a way to go back and usually start searching at the bottom of the page. So to make it work, the “Back” button should be visible and noticeable.

On Gov.uk, the “Back” link is located at the very top of the page, underlined, appearing as an interactive element — in a place where one would usually expect breadcrumbs. There is only one single prominent button, and that’s the “Continue” button.

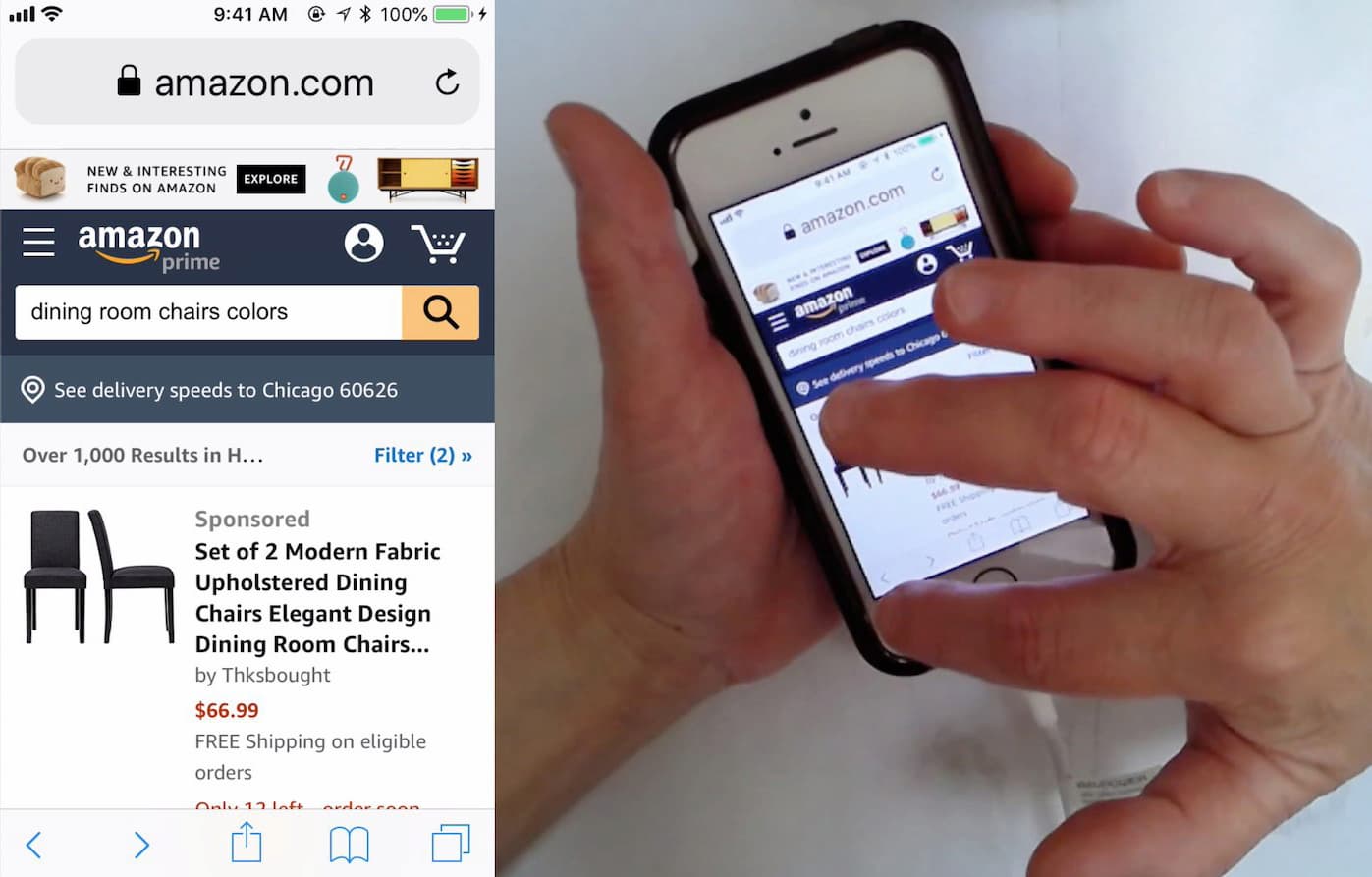
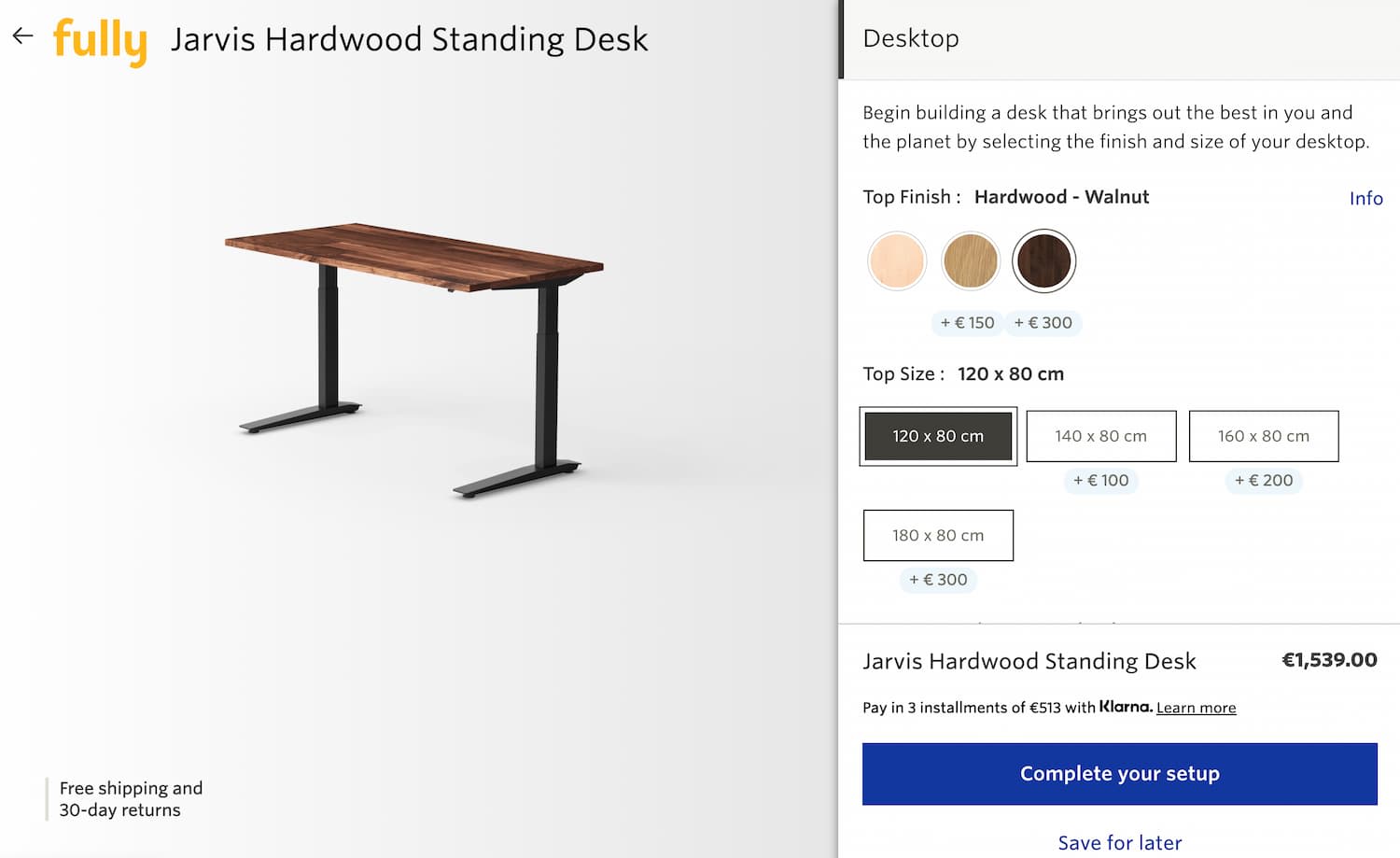
On Fully, the “Back” button and the “Next” button are positioned very far from each other. Users can go back by tapping on a back-arrow all the way on the left outer edge of the screen, while they continue with the process in the bottom right corner of the screen. That’s a safe way to eliminate mistaps or misclicks.
However, we need to make sure that users can actually find the way back in the middle of the process if they need to.
Group Back States As Snapshots #
Sometimes you might not need a “Back” button at all. Surely we need to support browser’s “Back” button behavior properly anyway, but instead of a custom way to go back, we can allow users to go back to relevant options only. For example, with a dedicated snapshots area for states.

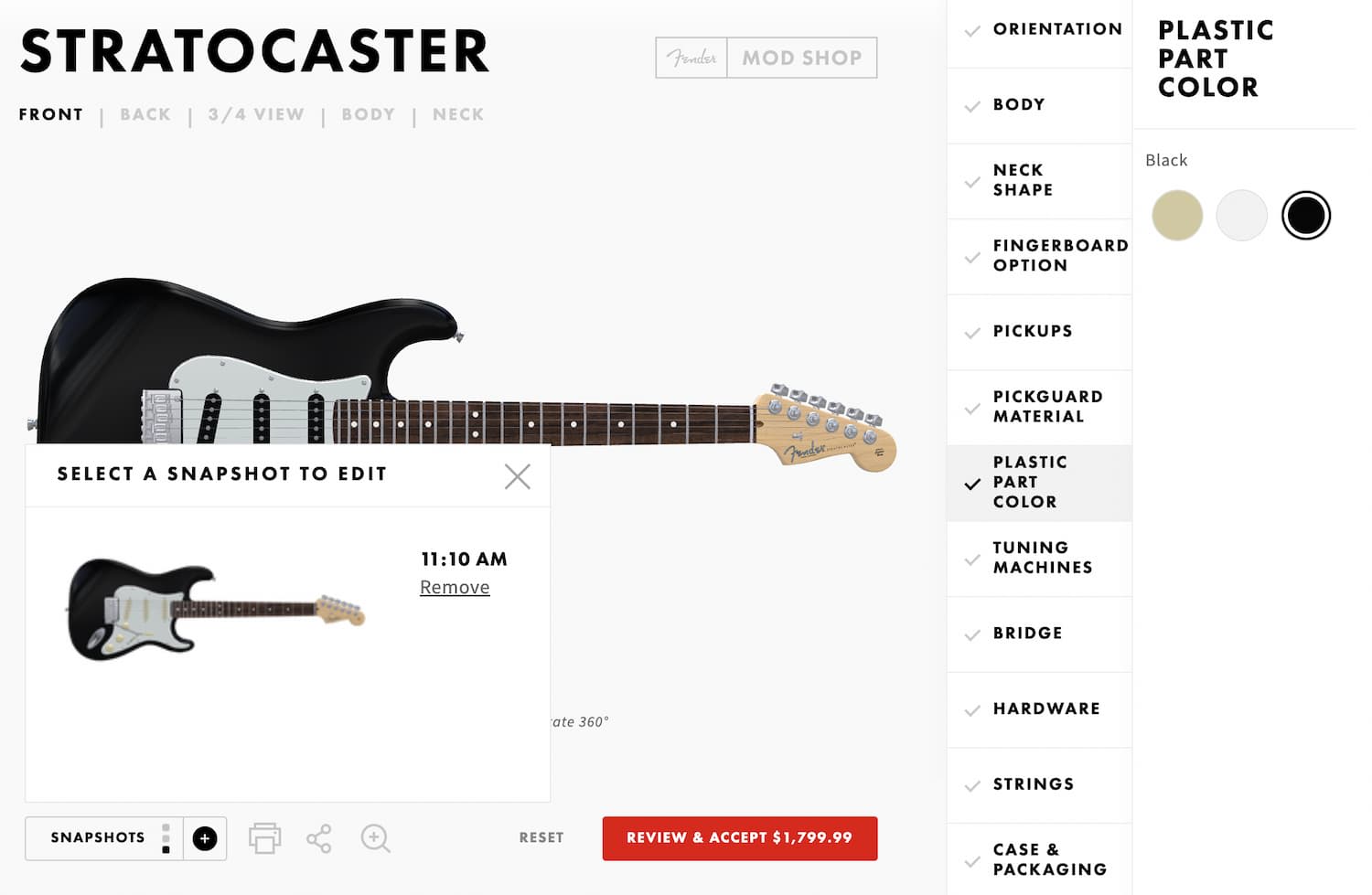
On Fender Mod Shop, you can create “snapshots” as you are configuring a model. You are always driven forward to explore and customize, with an option to go back to a specific version that you saved as a snapshot.
Wrapping Up #
The way we, as designers and developers, see our website, isn’t necessarily the same way of how our users perceive it. The more different the views are from one interaction to another, the more likely users are to perceive these views as “separate things”. Users rely on a “Back” button to go back, but often we mismatch their expectations, bringing frustration and abandonment.
We surely need to align user’s expectations with the “Back” button behavior as a very minimum. Additionally, it’s a good idea to add a custom “Back” button to our interfaces — and perhaps place them far away from “Next” or “Continue” buttons, perhaps at the top of the page.
While it works very well in some scenarios, it might not work well for you. In that case, try to avoid placing the buttons too close to each other and make sure they look different enough visually. One could be a link and the other could be a button. What seems to be a small detail might pay off big time and result in lower abandonment and higher conversion.
Useful Resources #
- Back Button Expectations by Baymard Institute,
- Designing With the Web in Mind, a wonderful article on back button, URL design, keyboard shortcuts, and other things we often forget about, by Chloe Sanderson.