How To Design For Users With Colorblindness
Depending on our color combinations, people with colorweakness won’t be able to tell them apart. Here are key points for designing with colorbliness — for better, and more reliable color choices.
Too often accessibility is seen as a checklist, but it’s much more complex than that. We might be using a good contrast for our colors, but then if these colors are perceived very differently by people, it can make interfaces extremely difficult to use.
Depending on our color combinations, people with colorweakness or who are colorblind won’t be able to tell them apart. Here are key points for designing with colorbliness — for better, and more reliable color choices.

Different people perceive colors differently. Around 300 million of people are affected by colorweakness or coloblindness.
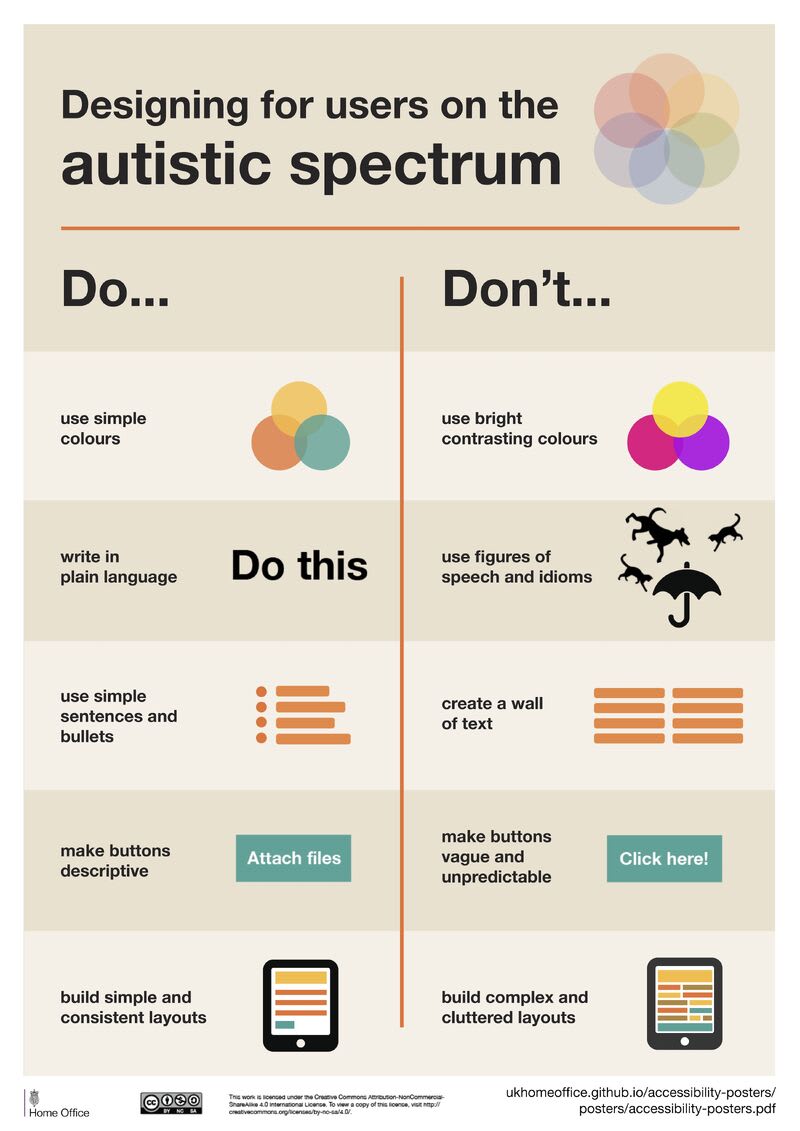
Things To Avoid #
- Don’t mix red, green and brown together.
- Don’t mix pink, turquoise and grey together.
- Don’t mix purple and blue together.
- Don’t use green and pink if you use red and blue.
- Don’t mix green with orange, red, blue of the same lightness.
Things To Keep In Mind #
- Red-/green deficiencies are more common in men.
- Use blue if you want users to perceive color as you do.
- Use any 2 colors as long as they vary by lightness.
- Colorbrlind users can tell red and green apart.
- Colorbrlind users can’t tell dark green and brown apart.
- Colorbrlind users can’t tell red and brown apart.
- The safest color palette is to mix blue with orange or red.
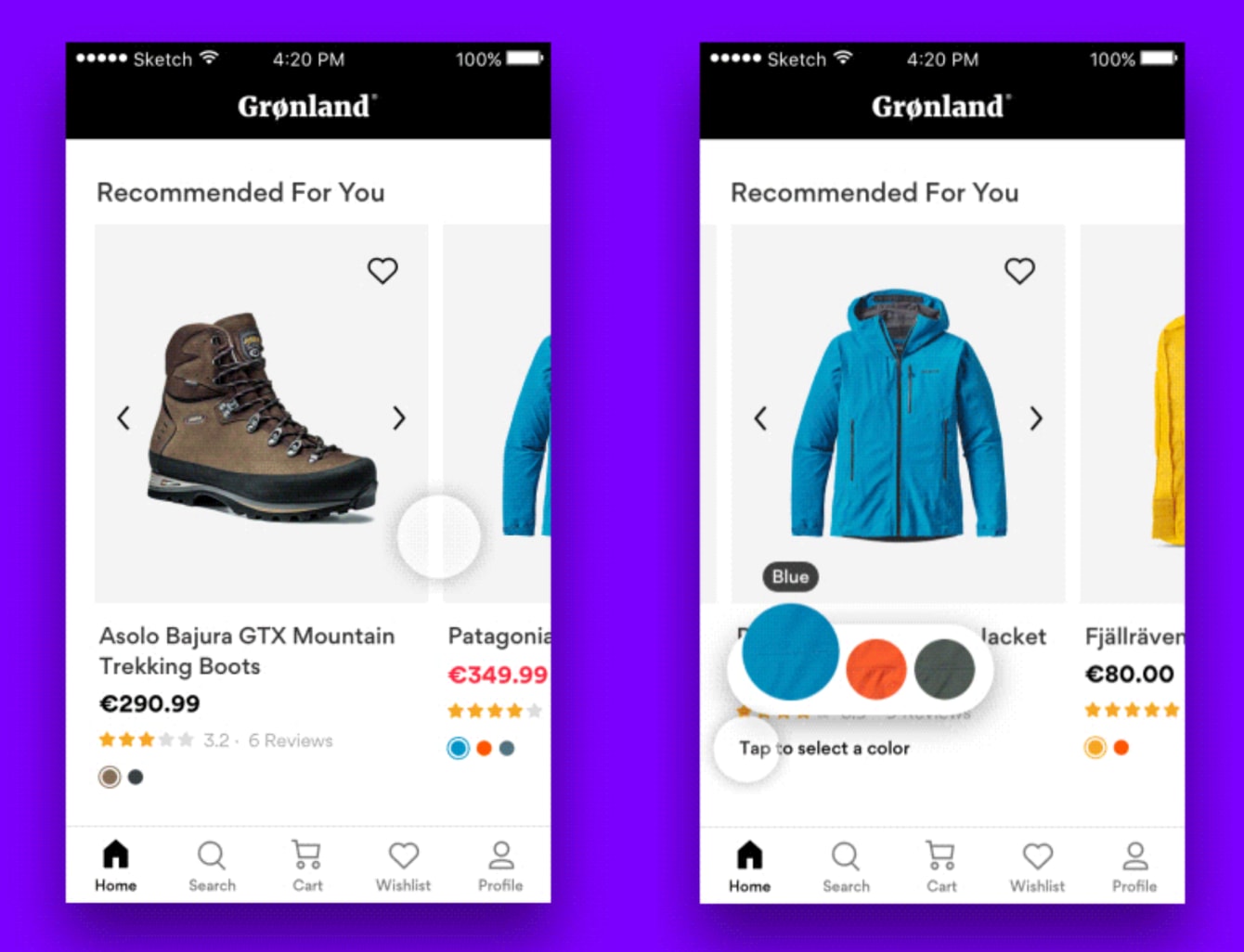
Never Rely On Colors Alone #
The insights above come from “How Your Colorblind And Colorweak Readers See Your Colors”, a wonderful three-part series by Lisa Charlotte Muth on how colorblind and colorweak readers perceive colors, things to consider when visualizing data and what it’s like to be colorblind.
It’s worth noting that the safest bet is to never rely on colors alone to communicate data. Use labels, icons, shapes, rectangles, triangles, stars to indicate differences and show relationships. Be careful when combining hues and patterns: patterns change how bright or dark colors will be perceived.
Use lightness to build gradients, not just hue. Using different lightnesses in your gradients and color palettes so readers with a color vision deficiency will still be able to distinguish your colors. And most importantly, always include colorweak and colorblind people in usability testing.
Useful Resources #
- How I Live With Color Blindness, by Andy Baio
- Who Can Use This Color Combination?, by Corey Ginnivan
- Designing for Colorblind Access, by Alex Chen
- Colorblind-Friendly Design Guidelines, by Unma Desai
- How To Choose Colors For Data Visualization, by Lisa Charlotte Muth
- Coblis, Color Blindness Simulator
- Color Blindness Simulator Figma Plugin, by Sam Mason de Caires
- Colorblindly Chrome Extension, by Tom van Beveren
- Improving The UX For Color-Blind Users, by Adam Silver
- How To Test With Blind Users: A Cheatsheet by Slava Shestopalov, Eugene Shykiriavyi